In der heutigen digitalen Welt ist das Mobile-First Design unverzichtbar für den Erfolg einer Webseite. Immer mehr Menschen greifen über mobile Geräte auf das Internet zu, und diese Entwicklung wird in den kommenden Jahren weiter zunehmen. Unternehmen, die ihre Webseiten nicht für mobile Nutzer optimieren, riskieren, potenzielle Kunden zu verlieren. Als MARKETIERE, eine Werbeagentur mit dem Fokus auf Webdesign und Suchmaschinenoptimierung (SEO), bieten wir maßgeschneiderte Lösungen für Unternehmen in Wien, Niederösterreich, Burgenland und Oberösterreich. Wir sorgen dafür, dass Ihre Webseite sowohl optisch als auch funktional auf mobilen Geräten einwandfrei funktioniert.
Was bedeutet Mobile-First Design?
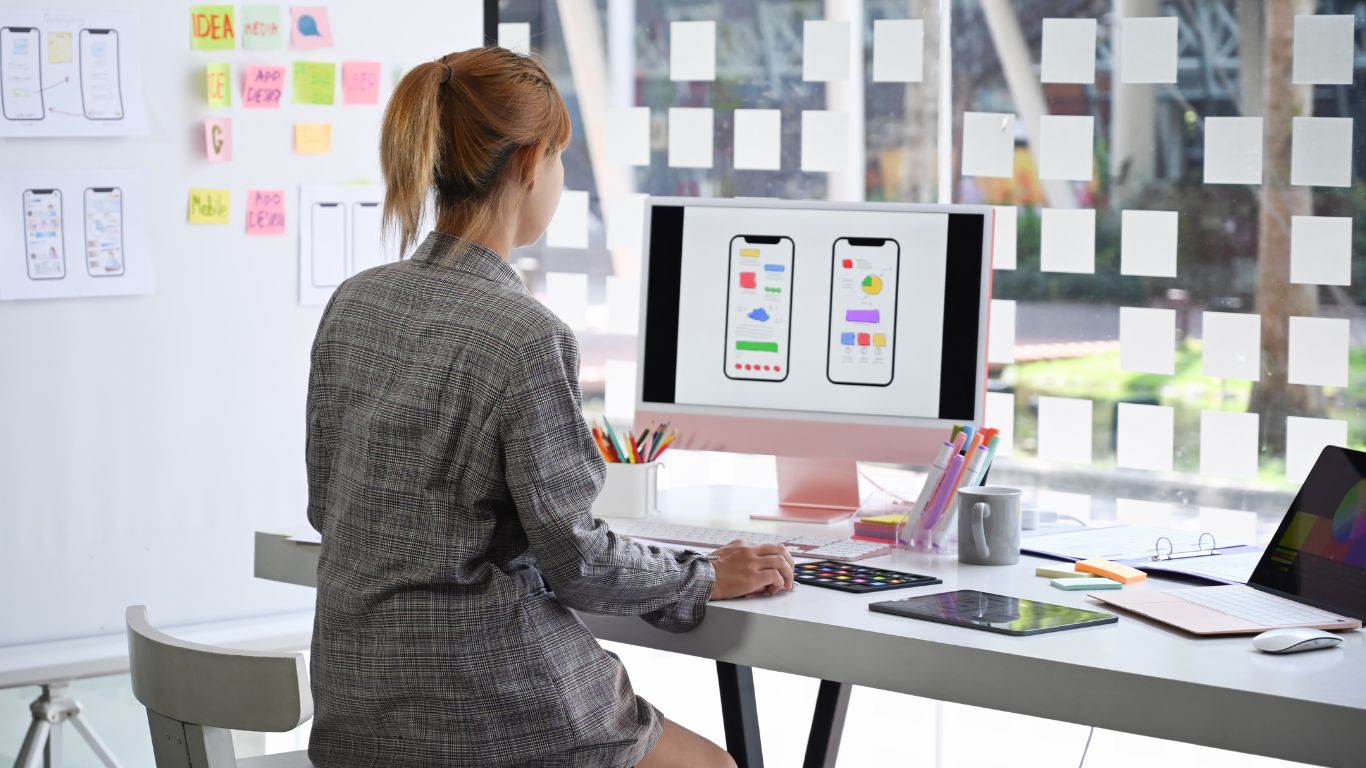
Mobile-First Design bedeutet, dass eine Webseite zuerst für mobile Endgeräte wie Smartphones und Tablets entwickelt wird, bevor sie für größere Bildschirme wie Laptops und Desktops optimiert wird. Dies steht im Gegensatz zu herkömmlichen Webdesign-Ansätzen, bei denen oft zuerst die Desktop-Version erstellt und anschließend für mobile Geräte angepasst wird. Beim Mobile-First Design wird der Fokus darauf gelegt, die Benutzererfahrung auf kleineren Bildschirmen zu optimieren, indem Inhalte und Funktionen speziell auf die Anforderungen mobiler Nutzer zugeschnitten werden.
Warum ist Mobile-First Design so wichtig?
Das Mobile-First Design ist aus mehreren Gründen unverzichtbar. Der wohl wichtigste Grund ist der drastische Anstieg der mobilen Internetnutzung. Studien zeigen, dass inzwischen mehr als die Hälfte aller Suchanfragen über mobile Geräte erfolgt. Google selbst hat auf diese Entwicklung reagiert und bevorzugt Webseiten, die für mobile Geräte optimiert sind. Webseiten, die nicht mobilfreundlich sind, können in den Suchergebnissen niedriger eingestuft werden, was ihre Auffindbarkeit erheblich beeinträchtigt. Hier sind einige der Hauptgründe, warum Mobile-First Design heute unverzichtbar ist:
-
Verbesserte Nutzererfahrung (UX)
Nutzer, die mit ihren Smartphones oder Tablets eine Webseite aufrufen, erwarten eine schnelle Ladezeit, eine übersichtliche Navigation und leicht zugängliche Inhalte. Eine Webseite, die diese Erwartungen nicht erfüllt, führt schnell zu Frustration und einer hohen Absprungrate. Mit einem Mobile-First Design stellen Sie sicher, dass mobile Nutzer ein nahtloses und angenehmes Erlebnis haben, was zu einer höheren Verweildauer und einer besseren Conversion-Rate führen kann. -
Besseres Ranking in den Suchmaschinen
Google hat den Mobile-First Index eingeführt, der Webseiten bevorzugt, die für mobile Geräte optimiert sind. Dies bedeutet, dass Google die mobile Version einer Webseite als Hauptversion für das Ranking heranzieht. Webseiten, die für mobile Geräte nicht gut funktionieren, verlieren an Sichtbarkeit in den Suchergebnissen, was sich direkt auf den Traffic und die Sichtbarkeit der Webseite auswirkt. Ein gut durchdachtes Mobile-First Design verbessert also nicht nur die Nutzererfahrung, sondern auch das SEO-Ranking. -
Zukunftssicherheit Ihrer Webseite
Da die mobile Nutzung des Internets weiter zunimmt, ist es entscheidend, eine Webseite zu haben, die auf zukünftige Entwicklungen vorbereitet ist. Ein Mobile-First Design stellt sicher, dass Ihre Webseite auch in den kommenden Jahren konkurrenzfähig bleibt und den sich ändernden Anforderungen der Nutzer gerecht wird. Unternehmen, die auf diese Entwicklung setzen, bleiben zukunftssicher und können langfristig von einer höheren Kundenzufriedenheit profitieren.
Mobile-First Design: Die technischen Aspekte
Ein Mobile-First Design bringt nicht nur optische Anpassungen mit sich, sondern auch technische Verbesserungen, die die Performance und Ladegeschwindigkeit Ihrer Webseite optimieren. Eine schnelle Webseite ist nicht nur für Nutzer attraktiv, sondern auch ein entscheidender Ranking-Faktor bei Google. Wir bei MARKETIERE setzen auf optimierte Bilder, sauberen Code und die Reduzierung unnötiger Elemente, um die Ladezeit Ihrer Webseite zu verkürzen und somit das Benutzererlebnis zu verbessern.
-
Responsive Webdesign
Ein wichtiger Bestandteil des Mobile-First Designs ist das Responsive Design, bei dem sich die Webseite automatisch an die Bildschirmgröße des jeweiligen Geräts anpasst. Dies ermöglicht eine optimale Darstellung auf mobilen Endgeräten, ohne dass Inhalte abgeschnitten oder unlesbar werden. Ein responsive Webdesign ist heute Standard und ein Muss für jedes erfolgreiche Webprojekt. -
Minimierung von Ladezeiten
Mobile Nutzer erwarten schnelle Ladezeiten. Jede Sekunde Verzögerung führt dazu, dass Nutzer abspringen und eine alternative Webseite aufsuchen. Bei der Entwicklung eines Mobile-First Designs achten wir darauf, dass alle Elemente der Webseite so optimiert sind, dass sie schnell geladen werden können. Dazu gehören optimierte Bilder, komprimierte Dateien und der Verzicht auf überflüssige Animationen. -
Benutzerfreundliche Navigation
Die Navigation auf mobilen Geräten muss intuitiv und einfach sein. Mit klaren Menüs, gut sichtbaren Call-to-Action-Buttons und einer einfachen Struktur erleichtern wir den Nutzern das Navigieren auf Ihrer Webseite. Ein Mobile-First Design stellt sicher, dass die wichtigsten Informationen und Funktionen leicht zugänglich sind, ohne den Nutzer zu überfordern.
Wie können die MARKETIERE helfen?
Wir bei MARKETIERE bieten Unternehmen in Wien, Niederösterreich, Burgenland und Oberösterreich umfassende Lösungen für die Umsetzung eines Mobile-First Designs. Unser Team aus erfahrenen Webdesignern und SEO-Experten sorgt dafür, dass Ihre Webseite den heutigen Anforderungen gerecht wird und Ihre Zielgruppe optimal erreicht. Dabei setzen wir auf eine Kombination aus ästhetischem Design, technischer Optimierung und einer klaren Content-Strategie.
Unsere Leistungen umfassen:
- Analyse Ihrer aktuellen Webseite: Wir prüfen Ihre bestehende Webseite auf Mobile-Tauglichkeit und identifizieren Optimierungspotenziale.
- Erstellung einer Mobile-First Strategie: Gemeinsam mit Ihnen entwickeln wir ein Konzept, das sowohl die Benutzerfreundlichkeit als auch die Performance Ihrer Webseite verbessert.
- Technische Umsetzung: Unser Team sorgt für die fachgerechte Umsetzung des Designs, inklusive responsive Webdesign, Performance-Optimierung und SEO-Anpassungen.
- Kontinuierliche Betreuung: Auch nach der Implementierung stehen wir Ihnen zur Seite, um sicherzustellen, dass Ihre Webseite stets den neuesten Webstandards entspricht.
Fazit: Warum Mobile-First Design unverzichtbar ist
Das Mobile-First Design ist nicht nur eine technische Anpassung, sondern ein ganzheitlicher Ansatz, um die Nutzererfahrung und die Suchmaschinenoptimierung zu verbessern. In einer Welt, in der mobile Geräte den Großteil des Internetverkehrs ausmachen, ist es für Unternehmen unverzichtbar, ihre Webseiten entsprechend zu gestalten. Mit einem durchdachten Mobile-First Design können Sie nicht nur die Zufriedenheit Ihrer Nutzer steigern, sondern auch Ihre Online-Sichtbarkeit und Conversion-Rate verbessern.
Wenn Sie Ihre Webseite auf das nächste Level heben und langfristig erfolgreich sein möchten, sind die MARKETIERE Ihr idealer Partner. Wir bieten Unternehmen in Wien, Niederösterreich, Burgenland und Oberösterreich die passenden Lösungen, um Ihre Webprojekte zukunftssicher und erfolgreich zu gestalten.
Kontaktieren Sie uns noch heute und erfahren Sie, wie wir Ihnen mit einem Mobile-First Design helfen können, Ihre Ziele zu erreichen!